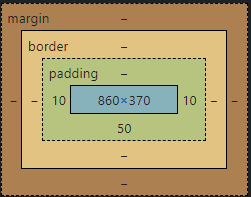
- 박스모델

- margin : border 바깥쪽의 여백
- padding : border 안쪽의 여백
- border : 테두리
<style>
div {
margin-left: 100px;
margin-top: 80px;
margin-right:50px;
margin-bottom: 30px; <!-- 아래 한 줄 코드와 동일. top right bottm left 순서-->
margin: 80px 50px 30px 100px; <!-- 위의 네 줄 코드와 동일 -->
padding: 100px 0 0 100px; <!-- margin과 동일하게 작성 -->
}
</style>
2. 마진 병합 현상
어떤 박스의 margin-bottom: 100px
그 아래 박스의 margin-top: 150px 일 때,
두 박스 사이의 총 margin은 250px가 아닌 150px이다.
즉, margin이 겹치는 구간에선 숫자가 큰 margin 값으로 설정된다.
3. display 속성
display 속성 값은 block과 inline, inline-block 이 있다.
p { display: inline; } /* p는 원래 block이다. p를 inline타입으로 바꾼다. */
a { display: block; } /* a는 원래 inline이다. a를 block타입으로 바꾼다. */
a { display: inline-block } /* block과 inline의 성격을 모두 가진다. */
4. float 속성
어떤 요소를 왼쪽 혹은 오른쪽 끝에 정렬시킬 때 사용한다.
.left { float: left; } /* 클래스가 left인 요소 모두 왼쪽으로 정렬 */
.right { float: right; } /* 클래스가 right인 요소 모두 오른쪽으로 정렬 */5. 브라우저와 공간 사이의 공백 제거하기
일반적으로 웹사이트를 만들 때에는 margin과 padding 값을 0으로 초기화해준다.
* {
margin: 0;
padding: 0;
}'Frontend > html, css' 카테고리의 다른 글
| CSS - Transition (0) | 2022.01.18 |
|---|---|
| CSS - Transform (0) | 2022.01.18 |
| CSS 기초 (2) - 선택자 (0) | 2022.01.18 |
| CSS 기초 (1) (0) | 2022.01.18 |
| HTML 기초 (2) (0) | 2022.01.18 |